Table Of Content

By using this rule, you can either create a logo, header, or any other type of design. Much like the rule of thirds, this mathematical concept can be applied to your graphic designs to make them more visually appealing to the viewer. The golden ratio is a little more complicated, so we recommend you first read our guide to the rule of thirds if math isn’t your forte.
Collaborate in real time on a digital whiteboardTry Freehand
But please don’t fall for the fallacy that overlaying a golden spiral on any composition and adjusting it to fit will instantly make it beautiful. The mainstream popularity of the golden ratio began during the Renaissance when Luca Pacioli wrote his book De Divina Proportione. In this book, he explained the “divine proportion” and how it was the ultimate expression of beauty in nature and the human form.

New to UX Design? We’re giving you a free ebook!
I’ll walk you through the time-tested fundamentals of painting. I will try and keep this simple (as we do not need to understand all the complexities of the golden ratio as artists). As you might expect the Fibonacci sequence is also found in art and nature. Some have argued that Virgil used the sequence in the poetry of the Aenid. The golden ratio or divine proportion is a visual representation of the golden number Phi (Φ) which is approximately 1.618.
Tools to help you use the Golden Ratio
For example, let’s say when you’re working out your copy hierarchy for your really important text (A), your sort of important text (B) and your not so important text (C). If your smallest font size for (C) is 10px, then multiply that by 1.618 to get a rough guide for your larger sizes. Although art and design are often led by instinct and creativity, the Golden Ratio uses mathematics to transform your image-making, layout, typography and much more.
HIRE A DESIGNER
Your content area could use a height of 593 px (assuming a 960 px width layout) and become a golden section rectangle. The first use of the golden section is when creating a grid for your design. Let’s consider a simple case of a two column layout with a fixed width of 960px. Whether we’ve been genetically programmed to like them or we find them pleasing due to all the examples around us, the golden section has clearly been a part of nature and human creation throughout history. Creating a successful website or application design involves solving user problems and providing effective solutions. This includes guiding users’ attention to the most important elements of your interface, ensuring they find what they need easily.
The Rule of Thirds: A Simplified Golden Section
Your visitors may not know why they find your site attractive, but they will likely respond favorably to golden section proportions in your design. You want to align important elements of the image around the central rectangle, ideally at any of the 4 corners of that rectangle. This creates tension and adds interest and energy to your composition. In print design you can control both the height and width of the page. In web design the height of the page tends to vary based on the content. You could set an absolute height if you want, though it’s generally not practical.
Brands tend to establish their signature use of design principles. For example, National Geographic’s web designs incorporate unique applications of the golden ratio. Our brains are hard-wired to prefer golden ratio ruled objects and images over others, so it’s completely up to you whether or not you want to use it in your design. However, note that once it is used, this can consequently impact your customer’s brain beyond his or her cognition. Ultimately, the golden ratio is a forceful tool that allows you to establish the right emotional and visual message.
The golden ratio at work in a mobile design; note the application of the golden spiral. However, when creating a logo, make sure you use larger squares like unit 8 and 13 to define the layouts. For gutters and content spacing, utilize smaller squares of unit 1, 2 or 3 to define them instead. This means that you can easily apply it to make many design layouts, as there’s no need to use fixed numbers. All you need to do is specify that the longer area is 1.618 times longer than the shorter one.
Buying Guides
After all—if you couldn’t move around a golden rectangle, then every design would look like a golden rectangle or spiral. Instead, think of your golden rectangle as a ruler—it doesn’t change, but you can move it around the canvas to measure out the elements that are already there. Designers prioritize adapting to user-centered design, knowing that design transcends aesthetics to prioritize usability and user experience. They aim to teach AI to employ the golden ratio in ways that prioritize and enhance user interaction. This calls for an intricate understanding of user behaviors, needs, and preferences. Designers encounter the need to balance a broad spectrum of design principles, including the golden ratio, color theory and typography.
The golden ratio: an ancient Greek formula could be responsible for most hit musicals - The Conversation
The golden ratio: an ancient Greek formula could be responsible for most hit musicals.
Posted: Fri, 14 May 2021 07:00:00 GMT [source]
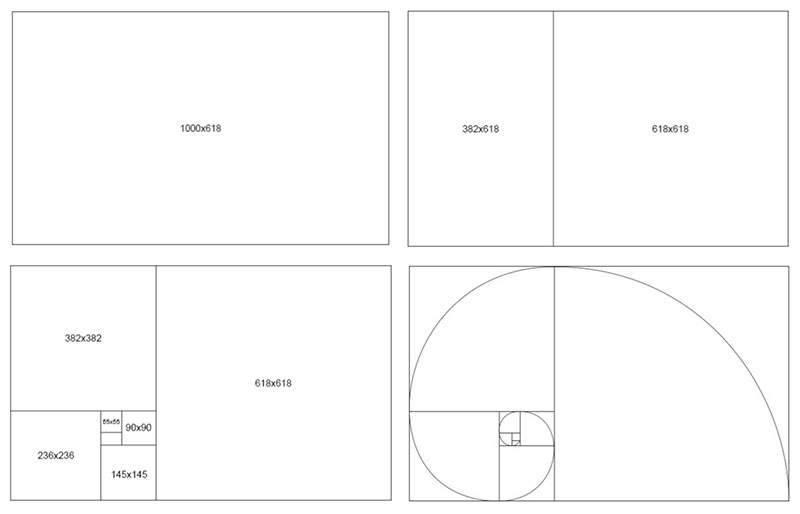
The lines, curves, and proportions were created by using circles from the golden grid. You’ve heard of the Golden Rule, but what about the Golden Ratio? We didn’t want to let you go home from this golden ratio party without a few party favors to take home.
One common approach is to divide the layout into sections using the ratio. For example, a designer can divide a web page layout into a main content area and a sidebar. The main content area will be 1.618 times larger than the sidebar. This proportion creates a visually pleasing and balanced layout that guides users' attention to the most important content. When they follow the ratio's proportions, designers can ensure that their designs are visually balanced. They set elements out in a way that feels natural and harmonious.
No comments:
Post a Comment